 为何关于如何创建一个优秀调色板有如此多的资料?这是因为颜色能够作为传递品牌效应的关键视觉因素之一。
为何关于如何创建一个优秀调色板有如此多的资料?这是因为颜色能够作为传递品牌效应的关键视觉因素之一。
 另外当您在色彩搭配和色彩命名没有灵感的时候,也可以前往《中国/日本传统色彩》。点击色彩可直接吸取色值哟。
另外当您在色彩搭配和色彩命名没有灵感的时候,也可以前往《中国/日本传统色彩》。点击色彩可直接吸取色值哟。
 如同颜色应该是基于一定样式规则的调色板,字体也是需要设定规则的,而且思路也是一样的。
如同颜色应该是基于一定样式规则的调色板,字体也是需要设定规则的,而且思路也是一样的。
 你
你
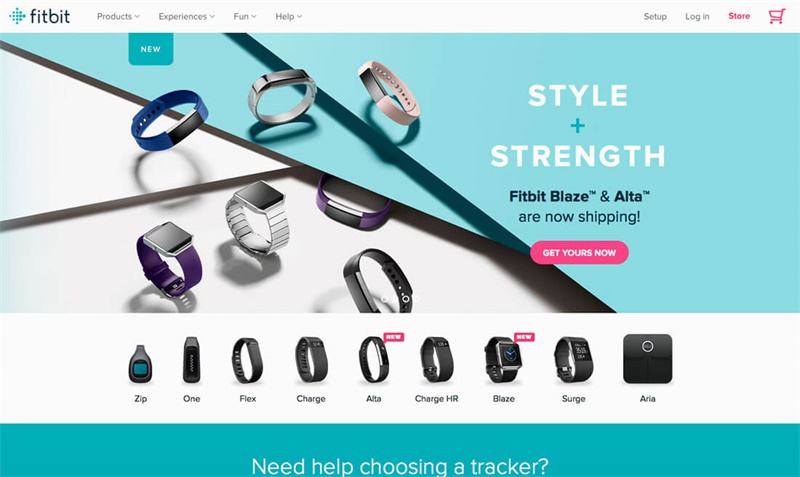
 跟元素的尺寸大小同等重要的还有元素间的留白。一个元素看起来毫无任何组织和规则,能分散人们的注意力——比如一些照片重叠而其他的则互相之间留有大量的间距。
跟元素的尺寸大小同等重要的还有元素间的留白。一个元素看起来毫无任何组织和规则,能分散人们的注意力——比如一些照片重叠而其他的则互相之间留有大量的间距。
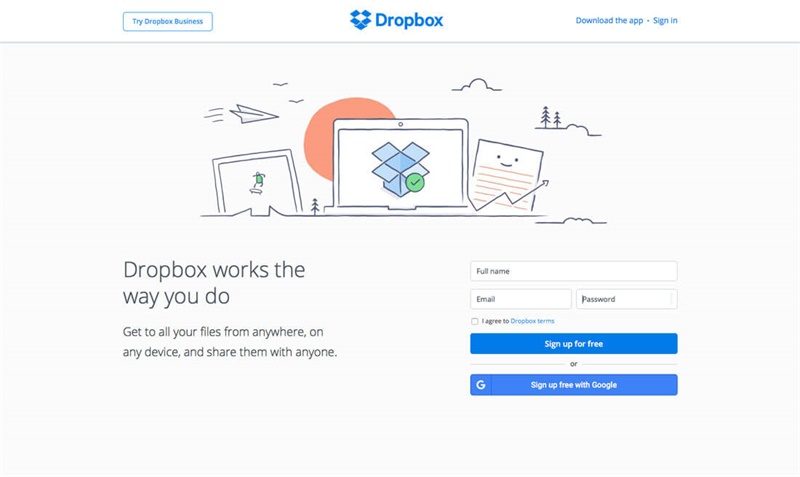
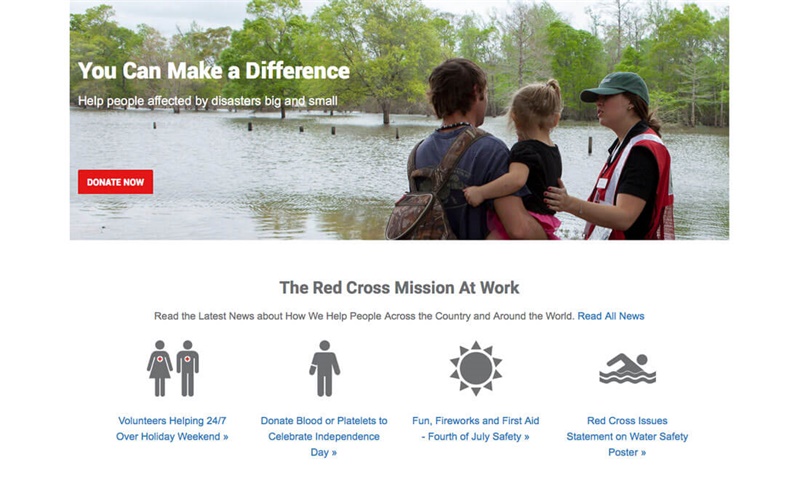
 品牌的视觉效果,比如平面图和插画,都应该兼容于不同媒介。无论你的设计是面向一个网站或者宣传手册,广告牌或社会化媒体,品牌的视觉效果都不应该随媒介的变化而改变。
品牌的视觉效果,比如平面图和插画,都应该兼容于不同媒介。无论你的设计是面向一个网站或者宣传手册,广告牌或社会化媒体,品牌的视觉效果都不应该随媒介的变化而改变。
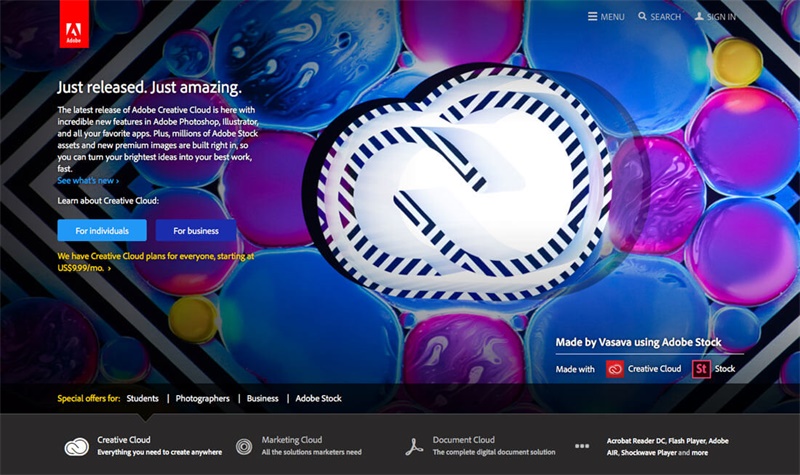
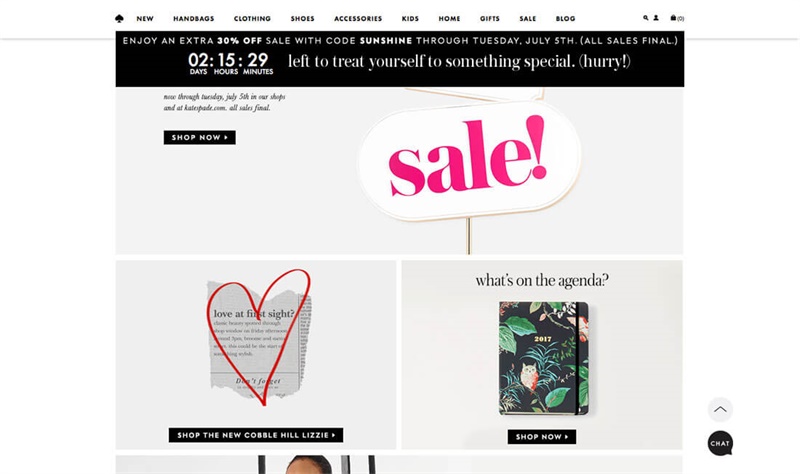
 你的设计应该跟现有类似的设计按着相同的方式发挥作用,并遵循那些公认的用户模式。设计师们往往想要做些违背事物自然规律、与众不同的事情,你千万不要掉入这个陷阱。
你的设计应该跟现有类似的设计按着相同的方式发挥作用,并遵循那些公认的用户模式。设计师们往往想要做些违背事物自然规律、与众不同的事情,你千万不要掉入这个陷阱。
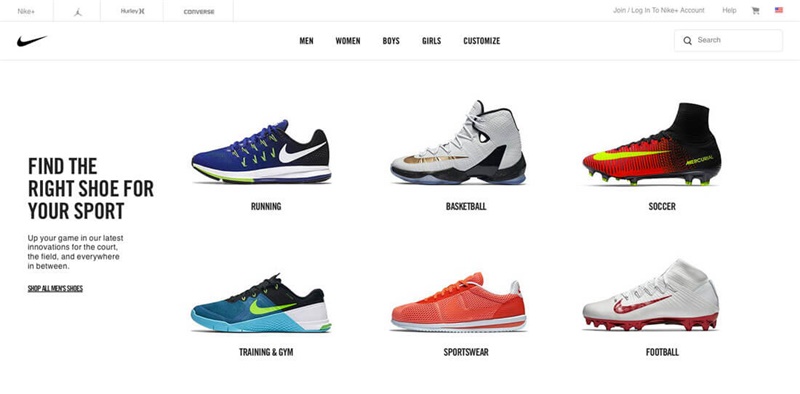
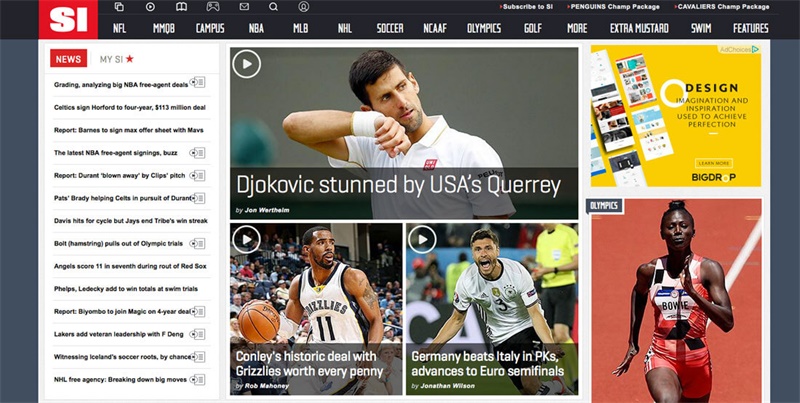
 虽说这不是粘性导航,但是思路相似。
虽说这不是粘性导航,但是思路相似。